问题描述:
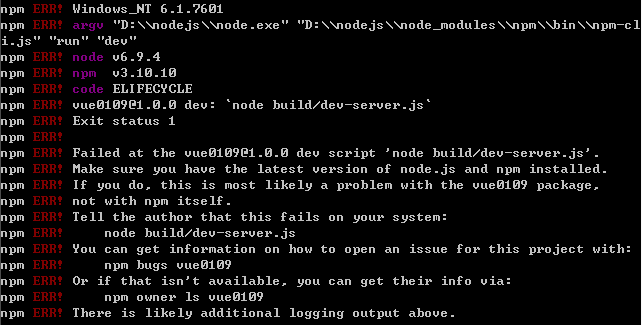
使用 Vue-cli 创建的项目,当文件移动到其他目录后,无法正常启动,报错信息如下:

分析原因:
npm 项目,在安装依赖(node_modules)的时候,会记录当前的文件路径。当路径更改,就无法正常启动。
解决方案:
文件移动之后,删除 node_modules 文件夹,然后执行 npm install,即可正常启动项目
本文共 223 字,大约阅读时间需要 1 分钟。
问题描述:
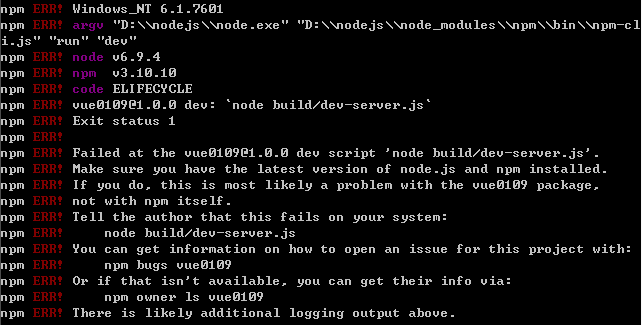
使用 Vue-cli 创建的项目,当文件移动到其他目录后,无法正常启动,报错信息如下:

分析原因:
npm 项目,在安装依赖(node_modules)的时候,会记录当前的文件路径。当路径更改,就无法正常启动。
解决方案:
文件移动之后,删除 node_modules 文件夹,然后执行 npm install,即可正常启动项目
转载于:https://www.cnblogs.com/wisewrong/p/6406893.html